couleurs et visualisations de données (2)
Après avoir évoqué l’importance de choisir le bon type de palette (catégorielle, séquentielle, divergente), le sens culturel de certaines couleurs ainsi que les contraintes de lisibilité, penchons-nous sur la réutilisation des couleurs dans un tableau de bord. Nous verrons aussi que faire lorsqu’il y a trop de couleurs dans une visualisation et surtout pourquoi cela peut être problématique.
Plusieurs graphiques et palettes de couleurs
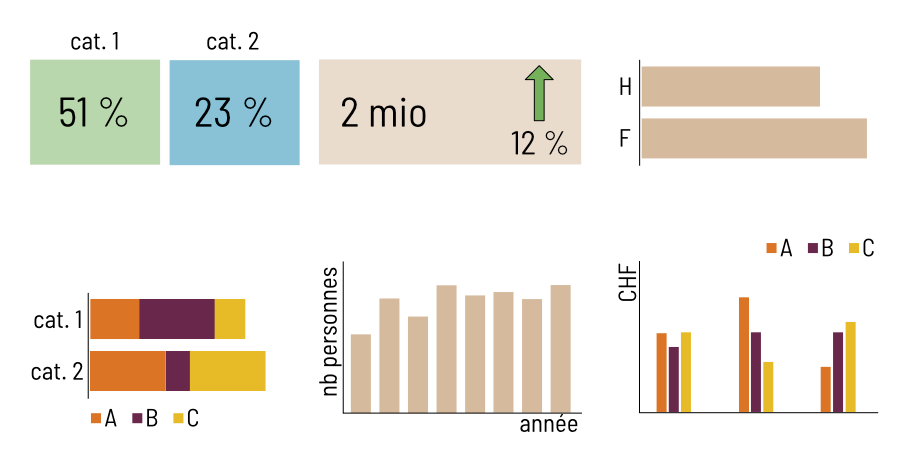
Imaginons que nous devions préparer un tableau de bord avec six visualisations de données différentes. En suivant les conseils évoqués précédemment, différentes palettes sont définies. De plus, une attention particulière est apportée au choix des couleurs à utiliser pour le graphique montrant la répartition par genre. Chaque visualisation, prise séparément, a l’air parfaite (en termes de couleurs uniquement). Or, lorsque le tout est assemblé en un tableau de bord, plusieurs problème apparaissent (nous ne parlerons ici que des couleurs et pas d’autres défauts).
Exemple d’un tableau de bord, problématique en terme de couleurs (entre autres)

Le premier problème auquel le lecteur est confronté face à un tel tableau de bord est qu’il est difficile d’identifier ce qui est important de ce qui l’est moins. Quelle est l’information clef, celle qui doit sauter aux yeux? Les couleurs permettent de mettre en évidence certains éléments. Or, si tout est en couleur, aucun élément ne ressort par rapport aux autres.
Un autre aspect qui rend la lecture difficile et peut induire en erreur est la réutilisation des couleurs. En effet, certaines teintes apparaissent dans différents graphiques. Le bleu turquoise par exemple est utilisé pour les hommes, mais aussi pour la série A dans le graphique du détail des catégories 1 et 2. De même, le orange sert à la fois pour le nombre de personnes par année, et pour la série A dans le dernier graphique. Autrement dit, une même couleur est utilisée pour représenter deux choses différentes et sans aucun lien (hommes et série A en turquoise). L’inverse est également observé, i.e. que deux mêmes variables sont représentées par deux couleurs différentes (série A en turquoise ou en orange). Les deux configurations devraient à tout prix être évitées. En effet, le lecteur va chercher à faire un lien entre des couleurs identiques, et s’il n’y a aucun lien, cela perturbera sa compréhension. De même, le fait que les deux graphiques sur les séries A, B et C utilisent des palettes de couleur différentes va rendre difficile le lien entre les deux visualisations. Le principe « une couleur = une variable » devrait être appliqué autant que possible.
Quelques améliorations
Essayons d’améliorer quelque peu l’utilisation des couleurs dans ce tableau de bord. Premièrement, supprimons les couleurs qui ne sont pas indispensables, i.e. qui ne servent ni à différencier différentes variables, ni de manière plus générale à fournir une information de compréhension. A noter que nous évitons ici d’utiliser du gris, couleur souvent associée à des valeurs manquantes, mais préférons un beige.
Ensuite, nous harmonisons les palettes utilisées pour identifier les séries A, B et C. Ainsi, le orange, sur ce tableau de bord, représentera toujours la série A. Il devient ainsi facile de faire un lien entre le graphique des catégories 1 et 2 et celui indiquant les montants en CHF.
Finalement, les couleurs des trois rectangles indiquant quelques chiffres-clefs sont repensées afin qu’elles apportent un supplément d’information au lecteur. Le vert est utilisé pour indiquer un élément positif. Le turquoise pour une valeur plutôt neutre. Des chiffres-clefs « négatifs » (e.g. une diminution de x % dans le troisième rectangle) auraient pu être représentés en rouge.
Exemple du même tableau de bord que ci-dessus, mais avec une utilisation plus adéquate des couleurs.

Et pour aller encore plus loin
Quelques améliorations pourraient encore être apportées au tableau de bord ci-dessus. Par exemple, les graphiques des séries A, B et C sont mis en avant du fait de l’intensité de leurs couleurs. Veut-on réellement faire ressortir ces deux graphiques? Si non, alors il faudrait essayer d’uniformiser l’intensité des différentes teintes utilisées sur l’ensemble du tableau de bord.
Il est évident que ce tableau de bord comporte plein de défauts non liés aux couleurs. Mais ceci est une autre histoire, que nous n’aborderons pas ici.
En conclusion
Les couleurs sont un élément important d’une visualisation de données. Elles permettent de mettre en évidence certains éléments, de faciliter la lecture et la compréhension. Cependant, trop de couleurs auront l’effet inverse et empêcheront une bonne lecture et interprétation du contenu. A utiliser donc, mais avec modération et précision.
